La matrice du néodocument
Par Jean-Michel Salaun le mercredi 07 septembre 2011, 02:39 - Sémio - Lien permanent
Extrait d'un billet publié au printemps ici :
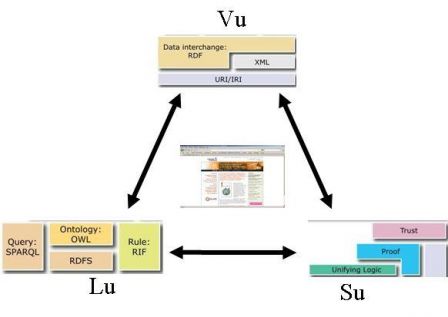
Précédemment nous trouvions une représentation du livre sur chacun des sommets du triangle, même si la différence de perspective soulignait les différences de dimensions. Cette fois, le document n’apparait plus qu’au centre, comme un navigateur qui le reconstruira à la demande de l’internaute. On pourrait dire que le système documentaire a réintégré la construction du document. La notion « parenthèse Gutenberg » prend alors une tout autre ampleur. L’imprimerie avait sorti la production documentaire des bibliothèques, des infrastructures épistémiques de l’époque. Le numérique réintègre la production documentaire dans l’infrastructure épistémique contemporaine : le web.

Il y aurait une thèse à écrire sur l'émergence et l'évolution du navigateur. En attendant qu'un étudiant futé s'y mette, voici une superbe infographie aussi intéressante par ce qu'elle présente que parce qu'elle cache. L'évolution du web, réalisée par une équipe de développeurs de Google Chrome. L'objectif est évidemment de montrer que le dernier né des navigateurs est celui qui s'appuie sur les technologies les plus performantes parce que les plus actuelles.
L'infographie a l'avantage de résumer l'évolution des navigateurs et des langages, méthodes et logiciels qui les portent. Depuis l’ancêtre Mosaïc, qui a posé le concept, seuls six navigateurs se sont imposés, dont cinq sont encore en fonction. Les dernières tendances montreraient une montée de Chrome au détriment d'Explorer, toujours leader, et surtout de Firefox. Le navigateur est le principal instrument de la constitution du néodocument du nouveau millénaire, sa matrice.
Quelles leçons tirer de ce graphique ? En voici quelques-unes sans prétendre du tout épuiser le sujet :
- Le très petit nombre d'alternatives et l'énorme succès de quelques-unes souligne l'importance de la normalisation de fait. Le néodocument remplace de plus en plus les anciens documents qui règlent notre vie en société et il a naturellement a envahi notre quotidien et suppose un contrat de lecture pour être repéré, décrypté et éventuellement transmis. Il nous serait insupportable d'avoir à apprendre plusieurs contrats de lecture. Passer d'un navigateur à un autre, aux fonctionnalités pourtant très proches est souvent agaçant, sans compter que nous devons aussi apprendre à gérer d'autres services concurrents (messageries, applications des mobiles, etc.).
- Tous les navigateurs sont gratuits, et pourtant, ils sont le fruit d'un intense travail de recherche-développement, d'ajustements et d'intégration de fonctionnalités continues. Cette gratuité est significative. On paye sa connexion, mais on n'imagine pas payer la matrice du néodocument.
- La difficulté du navigateur Opéra, un des plus anciens et, on le voit bien sur l'animation, un des plus innovants, souligne l'importance d'un écosystème pour le développement du néodocument. Explorer, Safari et tout récemment Chrome profitent de leur inclusion de fait dans le système documentaire de l'internaute, par la bureautique, le design ou la recherche. Firefox se place dans une position d'alternative libre, mais était de fait soutenu par Google. L'arrivée de Chrome le fragilise.
- L'inclusion progressive des services au navigateur mériterait d'être étudiée de près. Depuis le multimédia, la dynamique, l'interactif, le partage, etc., elle marque l'évolution de la typographie numérique, du texte et de la fonction de transmission, les trois dimensions du néodocument.
Commentaires
Pour le futur étudiant thésard futé, il serait aussi intéressant d'étudier les interactions entre ces évolutions du navigateur et la déconstruction de l'unité de l'entité "page web" (voir ici pour qques pistes de départ : http://affordance.typepad.com/mon_w...), les deux participant également à éclairer la dynamique "matricielle" du néodocument.
Sinon, je suis preneur de savoir si, hormis le code du/des navigateurs, tu places "autre chose" derrière l'expression "matrice du néodocument"
(suite du commentaire précédent)
Voir aussi les interrogations sur la question de ce que peut-être un standard de cette matrice du néodocument et les enjeux toujours essentiels de la question de la normalisation : http://www.actualitte.com/actualite...
Salut Olivier,
Oui j'avais lu avec intérêt ton billet que tu verras d'ailleurs cité sur un autre support dans quelques mois...
Pour la réponse à ta question, tout dépend de ce qu'on entend évidemment par néodocument. Si l'on s'en tient à l'impulsion du W3C, même récupérée par les industriels (ton second lien), il me semble bien que le navigateur est au centre du néodocument, sa matrice donc dont le principe est d'être indépendant des terminaux et des contenus. Maintenant, il existe nombre de tentatives concurrentes plus ou moins dédiés à un type de document ou à un type de terminal.
Mais c'est une idée de blogue, soumise à la critique..
Il est quand même amusant de voir que dans l'infographie, ni firefox ni chrome n'apparaissent.
En revanche, je me demande si c'est le navigateur qui est au centre mais pas plutôt le "moteur" du navigateur. En partant sur le moteur on aurait notamment une explication sur la perte de vitesse de croissance de firefox dont le moteur lourd à démarrer devient un frein sur les supports légers ou pour les pressés. Ensuite il me semble que le navigateur en tant qu'outil de navigation s'efface, et chrome en est effectivement l'exemple aboutissant : disparition des menus, des barres d'outils... Le navigateur devient un "environnement" (initié par la les "addons" de firefox comme "applications" avant l'heure) et par l'imbrication des "modules g..gle" dans android/navigateur : on ne va pas sur gmail, on a l'impression de toucher l'application/bouton gmail alors qu'on ne fait qu'ouvrir un raccourcis dans une fenêtre sans encadrement. Enfin je pousserai le bouchon jusqu'à dire que l'effacement des navigateurs et la mise en relief des outils de "recompositions des données"(les apps) va de paire avec la remise en cause de l'infographisme web: la gestion du design va devenir du ressort du "client"+application et de moins en moins du "serveur" de données (mouvement qu'on trouvera dans les personnas de firefox mais aussi chaque fois que l'on passe par un "aggregateur").
En tout cas ces réflexions m'amènent à repenser une vieillerie que (auto-promo) j'avais présenté il y a presque dix ans:
http://vmabillot.free.fr/publicatio...
Pour celles et ceux qui veulent retrouver quelques illustrations d'un web "vintage"... j'ajoute à l'évolution du design une dimension liée à l'évolution des logiciels d'infographie, mais aussi l'évolution de l'appropriation "proxémique" du web.
Merci encore Jean-Michel pour ce repérage.
Salut Vincent,
L'image intégrée dans le billet est tronquée. Si tu cliques sur le lien tu verras Firefox et Chrome. L'objectif de l'infographie est de montrer que Chrome est le plus moderne.
Intéressante ta distinction entre « moteur » et graphisme et du lieu de construction de la page.
Merci pour la réf de ton article. Il serait bien de poursuivre l'histoire.
J'y songe, j'y songe... laissons passer la rentrée.
Mais du coup, ce que je n'avais pas vu conforte l'idée d'une dissolution de l'encadrement du navigateur devenant fenêtre OS comme avec le "chrome os". Le tour de magie consiste désormais à appeler une application "stand alone" une "web app-cache". Ce faisant même en considérant les évolutions des langages "web", ce glissement n'est-il pas une régression du potentiel interactif des applications multimédias non-web? Certes dans l'absolu les réseaux vont plus vites, les "terminaux" sont plus riches mais sur certaines pratiques on fait des régressions chroniques pour satisfaire la technologie émergente. Typiquement Tétris se redevient tendance à chaque transfert vers un dispositif émergent : On a commencé avec la chenille sur les ZX81, on l'a retrouvé sur les premier nokia, elle fera son retour avec nos premiers implants cérébro-spinaux...
Mais l'idée (que je trouve plus pernicieuse) de web app-cache reste dans l'idée d'être définitivement internet-dépendant: La web-app-cache est une bulle de données nous permettant une apnée jusqu'à la prochaine antenne relais.
Effectivement, le navigateur a tendance à se cacher derrière la bureautique. Autrement dit, on écrit «dans le ciel» avec les mêmes outils graphiques que sur son bureau perso. Cela ne sera pas de nouveau sans conséquence sur la notion de document.
Je veux bien prendre le pari d'un retour du formalisme de relations documentaires et donc de leur fixation et autonomie, une fois quelques court-circuits dommageables constatés. Reste à savoir à quel niveau se portera le formalisme, dans la chaîne technique comme dans la chaîne humaine. Et il est vraisemblable que dans l'entre-deux plusieurs circuits documentaires traditionnels auront été transformés.