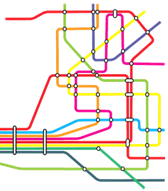
 Andrea Resmini et Luca Rosati ont publié en 2011 un livre sur l'architecture de l'information omniprésente (''Pervasive Information Architecture''). J'ai reproduit ci-dessous, avec leur accord, la traduction du Manifeste qui accompagne le livre. Le Manifeste ne résume pas le propos du livre qui présente une méthode pour développer cette architecture, mais il le positionne dans l'évolution du numérique ubiquitaire. L'image ci-contre est le logo du master en architecture de l'information que Luca Rosati vient d'ouvrir à Pérouse (Italie). Il s'agit d'une représentation en architecture de l'information de la navigation informationnelle : celle du métro (à ne pas confondre avec l'interface de Windows 8) où les stations représentent les unités documentaires et les lignes les parcours possibles ou encore la construction du sens.
Andrea Resmini et Luca Rosati ont publié en 2011 un livre sur l'architecture de l'information omniprésente (''Pervasive Information Architecture''). J'ai reproduit ci-dessous, avec leur accord, la traduction du Manifeste qui accompagne le livre. Le Manifeste ne résume pas le propos du livre qui présente une méthode pour développer cette architecture, mais il le positionne dans l'évolution du numérique ubiquitaire. L'image ci-contre est le logo du master en architecture de l'information que Luca Rosati vient d'ouvrir à Pérouse (Italie). Il s'agit d'une représentation en architecture de l'information de la navigation informationnelle : celle du métro (à ne pas confondre avec l'interface de Windows 8) où les stations représentent les unités documentaires et les lignes les parcours possibles ou encore la construction du sens.
J'ai repris ces éléments pour souligner la forte parenté entre les propositions des deux auteurs et les réflexions menées dans le groupe Pédauque sur l'évolution du document (voir ici ou là). Il suffit de remplacer "architecture de l'information" par "document" ou mieux par "néodocument" dans le manifeste pour retrouver des formulations quasi-identiques. Dès lors, on peut pousser le parallèle et montrer que les notions "d'expérience-utilisateur" et de "contrat de lecture/écriture" sont interchangeables ou encore que la carte du métro est une visualisation de ce contrat, tout comme le sont le codex et les règles typographiques pour le livre. Ainsi, Il y a de fortes fertilisations croisées à attendre entre les deux mouvements.
Pour une architecture de l'information omniprésente - Manifeste
concevoir une expérience utilisateur transcanal - Andrea Resmini et Luca Rosatti
Version originale
"Le cyberespace n'est pas un lieu où l'on va, mais plutôt une surface étroitement intégrée au monde qui nous entoure" Institute For The Future
1. Les architectures d'information deviennent des écosystèmes
Lorsque différents médias et différents contextes sont étroitement liés, aucun artéfact ne peut plus se présenter comme une entité isolée. Chaque artefact devient l'élément d'un système plus large. Tous ces artéfacts ont des liens et des relations multiples entre eux et doivent être conçus dans le cadre d'un unique et homogène processus d'expérience-utilisateur.
2. Les utilisateurs deviennent des intermédiaires
Les utilisateurs contribuent maintenant en participant à ces écosystèmes et produisent du contenu ou re-médiatisent du contenu par des mash-ups, des commentaires ou des critiques. La distinction traditionnelle entre auteurs et lecteurs, ou producteurs et consommateurs, se réduit au point d'être inutile et vide de sens.
Tout cela construit de nouvelles relations et de nouvelles significations au travers des mash-ups, des agrégateurs et des réseaux sociaux, et tous les agents contribuent au contenu par le crowdsourcing sur le web, via les wikis, les blogs et les autres outils participatifs et sur les terminaux mobiles.
3. Le statique devient dynamique
D'un coté, ces architectures agrègent et mélangent du contenu qui peut physiquement être hébergé ailleurs et avoir été réalisé pour des motifs complètement différents. D'un autre coté, le rôle actif des intermédiaires les rend perpétuellement inachevé, en changement continu, toujours ouvert à de futurs ajustements et manipulations.
4. Le dynamique devient hybride
Ces nouvelles architectures comprennent différents supports (physique, numérique et hybrides), différentes entités (données, objets et personnes) et différents médias. Tout comme les frontières entre producteurs et consommateurs s'effacent, celles entre les médias et les genres s'amenuisent. Toutes les expériences sont des ponts trans-canaux reliant les différents environnements.
5. L'horizontal l'emporte sur le vertical
Dans ces architectures nouvelles, la corrélation entre les éléments devient la caractéristique principale, au détriment des hiérarchies descendantes traditionnelles. Dans les architectures ouvertes et en constantes évolution, les modèles hiérarchiques sont difficiles à maintenir et à conforter, car les intermédiaires favorisent la spontanéité, les structures de sens éphémères ou temporaire, et le changement constant.
6. Le design de produit devient le design d'expérience
Quand chaque artefact, qu'il soit du contenu, un produit ou un service, n'est qu'un élément d'un système plus large, on ne se focalise plus sur la conception des produits individuels mais sur celles des expériences couvrant le processus. Les achats quotidiens ne concernent pas que les magasins, mais plutôt une expérience continue qui pourrait commencer sur un média traditionnel comme une télévision commerciale ou une publicité dans un journal, continuer sur le web avec la consultation de commentaires ou le repérage du magasin le plus proche et pratique, se conclure par un achat dans la boutique et finalement revenir au web pour l'assistance, les mises à jour, la personnalisation, l'échange avec d'autres personnes ou terminaux.
7. Les expériences deviennent transmédias
Les expériences relient les multiples médias et les environnements connectés dans des écologies de l'omniprésence. Un processus unique et unifiant où tous les éléments contribuent à une expérience finale et homogène.
 This image is the logo of a new Italian master in information architecture. It's a representation of information architecture in a pervasive information environment: the subway, where stations are information units and lines the possible paths and the construction of meaning.
This image is the logo of a new Italian master in information architecture. It's a representation of information architecture in a pervasive information environment: the subway, where stations are information units and lines the possible paths and the construction of meaning.